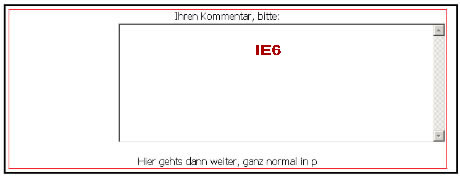
Ihren Kommentar, bitte:
Hier geht's dann weiter, ganz normal in <p>
In diesem Beispiel wird die Textarea in eine Extrabox gesetzt. Die Box
hat width: 99%;
Dadurch sind wir erst mal den Effekt der Verbreiterung bei Texteingabe
los, leider wird aber dummerweise das margin-left: 25%; der
äußeren Box vererbt und die Textarea dadurch verschoben.
In den anderen Browsern wird alles wie gewünscht angezeigt. Durch das zentrieren
der Beschriftung kann man es ein wenig kaschieren.
Lösungen: Orginal | Versuch 1 | Versuch 2 | Die Lösung | Noch 'ne Lösung | Kurios
Hier noch zwei Screenshots:


Hier die Angaben der CSS:
.box{
border: 3px solid #000000;
margin-left: 25%;
padding: 5px;
text-align: left;
}
.box2{
border: 1px solid red;
width: 99%;
margin: 0;
padding: 0;
text-align: left;
}
textarea{
height: 10em;
width: 74%;
}
.box p {
text-align: center;
margin-bottom: 2px;
Valid XHTML 1.0? |
Valid CSS? |
© Olaf Bosch