olaf-bosch.de
Testseiten und Spielereien
Inzwischen hat sich so einiges bei mir angesammelt. Meist handelt es sich um Seiten bei denen ich irgendwas testen wollte. Oder die ich für Bekannte zur Anschauung gemacht habe.
Conditional Comments
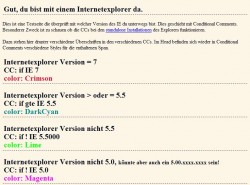
 Um eine standalone Installation des IE richtig nutzen zu können ist es wichtig zu wissen ob sie auch CCs unterstützt. So richtig gute Testseiten hab ich dazu nicht gefunden. Also hab ich mir selber eine gebastelt. Je nach dem mit welcher Version du diese Demoseite aufrufst solltest du entsprechende Hinweise erhalten.
Um eine standalone Installation des IE richtig nutzen zu können ist es wichtig zu wissen ob sie auch CCs unterstützt. So richtig gute Testseiten hab ich dazu nicht gefunden. Also hab ich mir selber eine gebastelt. Je nach dem mit welcher Version du diese Demoseite aufrufst solltest du entsprechende Hinweise erhalten.
Ein Bild im DIV zentrieren
 Aufgabe war hier ein Bild beliebiger Größe in einem Container waagerecht und senkrecht zu zentrieren. Zusätzlich soll der ganze Behälter mit der Anzeige eines großen Bildes verlinkt werden, welches sich in einem PopUp öffnet.
Aufgabe war hier ein Bild beliebiger Größe in einem Container waagerecht und senkrecht zu zentrieren. Zusätzlich soll der ganze Behälter mit der Anzeige eines großen Bildes verlinkt werden, welches sich in einem PopUp öffnet.
Transparente PNG auch im Internet Explorer
Weil ich immer mal wieder gefragt wurde wie ich das transparente Menü auf der Seite www.american-akita.net hin bekommen habe, versuche ich mich auch mal an einem kleinem Tutorial. Der wesentliche Quelltext ist immer auf den Demoseiten zum kopieren aufgeführt. Als Bilder verwende ich PNG’s mit 50 % Alphatransparenz, die auf den Seiten zum Download verlinkt sind. Damit sollte es nicht schwerfallen die Seiten nachzubauen und damit zu experimentieren.
scalieren von Bildern
 Durch einen Forumsbeitrag angeregt kam ich auf die Idee mal zu schauen, wie und ob es möglich ist mit CSS die Bildgröße zu beeinflussen. Es geht wunderbar wie auf der Testseite zu sehen ist.
Durch einen Forumsbeitrag angeregt kam ich auf die Idee mal zu schauen, wie und ob es möglich ist mit CSS die Bildgröße zu beeinflussen. Es geht wunderbar wie auf der Testseite zu sehen ist.
Und wie sieht es mit der Praxis aus? Ein weiteres Beispiel und die Quelle beim W3C
IE-Bug bei Textarea
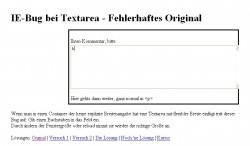
 Ich habe mal probiert für das Gästebuch die Textarea mit CSS anzupassen, was auch problemlos möglich ist. Leider ist es bei Seiten die nicht in der Breite festgezurrt sind doch nicht so einfach. Da ich persönlich flexible Layout’s bevorzuge kann es dabei vorkommen das sich bei kleinen Auflösungen bzw. Fenstern ein horizontaler Scrollbalken zeigt. Dies dachte ich zu umgehen indem ich der Textarea eine Breitenangabe in % mitgebe.
Ich habe mal probiert für das Gästebuch die Textarea mit CSS anzupassen, was auch problemlos möglich ist. Leider ist es bei Seiten die nicht in der Breite festgezurrt sind doch nicht so einfach. Da ich persönlich flexible Layout’s bevorzuge kann es dabei vorkommen das sich bei kleinen Auflösungen bzw. Fenstern ein horizontaler Scrollbalken zeigt. Dies dachte ich zu umgehen indem ich der Textarea eine Breitenangabe in % mitgebe.
Was dabei herauskam hab ich hier zusammengefasst.